
The Fab Four technique to create Responsive Emails without Media Queries | by Rémi Parmentier | We've moved to freeCodeCamp.org/news | Medium

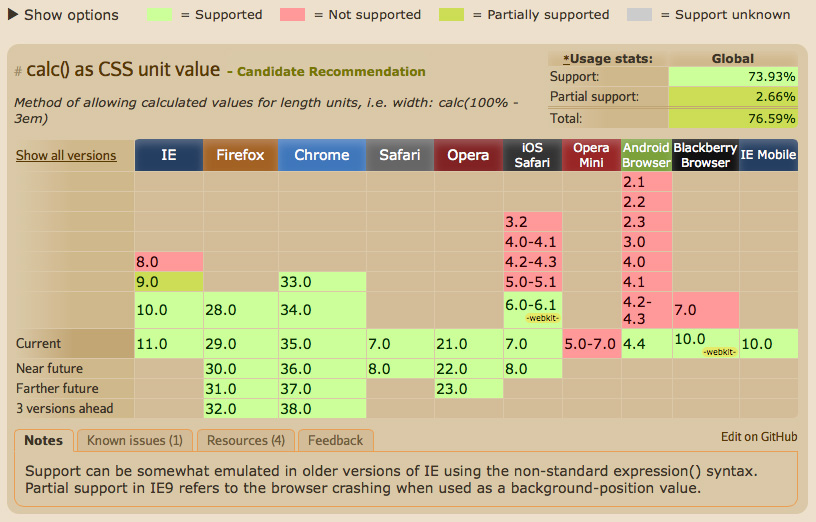
✔️ 🚀 Feature Request: Container - Please allow CSS' calc() value to be inserted as a container width! (Duplicate of #2219) · Issue #17151 · elementor/elementor · GitHub





![Cálculos en el CSS con calc() de CSS3 - Blog [Xitrus - Pedro Gutiérrez] Cálculos en el CSS con calc() de CSS3 - Blog [Xitrus - Pedro Gutiérrez]](https://xitrus.es/blog/imgs/calc.jpeg)