
Making sense of max(calc((100vw - 1200px)/2 + max(3%,20px)),55px) | by Kenton de Jong | Geek Culture | Medium

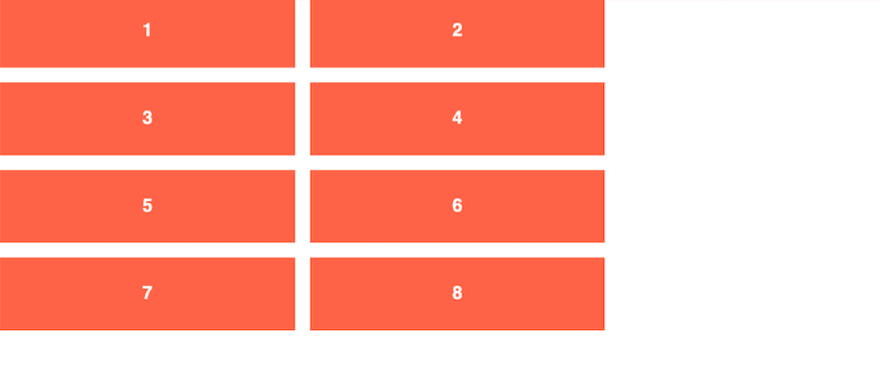
Ajay Yadav 🇮🇳 on Twitter: "😍 Instead of using 33.33%, you can use CSS calc( ) funtion. 👀 Here the width of the container = 1600px 👉 Now, I want to divide

![HTML/CSS 무료 강좌] 7 HTML/CSS 무료 강좌] 7](https://velog.velcdn.com/images/yngjnhyk/post/c4cf0fe5-ec96-479b-837e-aa71bc3f8d58/image.png)